Formas básicas da SVG - Linha
Objetivo: Nessa matéria mostraremos a construção de uma linha reta, uma das seis formas gráficas básicas da linguagem SVG. Formas básicas são também chamadas de objetos primitivos da SVG e são usadas isoladamente para criação de gráficos simples ou em conjunto para desenvolvimento de gráficos avançados.
Introdução
Cada uma das seis formas básicas é criada com um elemento XML específico conforme descrito a seguir.
<rect />elemento destinado a criação de retângulos;<circle />elemento destinado a criação de círculos e circunferências;<ellipse />elemento destinado a criação de elipses;<line />elemento destinado a criação de linhas retas;<polyline />elemento destinado a criação de polilinhas;<polygon />elemento destinado a criação de polígonos.
Nessa matéria estudaremos a linha reta.
Renderização crossbrowser
Alerto que estou usando nessa matéria e em todas as páginas deste site a biblioteca JavaScript SVG Web que possibilita a renderização de gráficos SVG de maneira crossbrowser. Para detalhes e código de inserção ler a matéria Plugins e Scripts SVG
Linha reta
Os atributos XML para o elemento <line> destinados à criação de uma linha reta são:
x1, y1definem a coordenada do ponto inicial da linha reta;x2, y2definem a coordenada do ponto final da linha reta;stroke-widthdefine a espessura da linha reta;strokedefine a cor da linha reta;
Observe o código a seguir destinado a criar duas linhas retas, uma na cor vermelha com 2px de espessura unindo o ponto de coordenadas (20,20) ao ponto de coordenadas (240,120) e a outra na cor azul com 5px de espessura unindo o ponto de coordenadas (5,140) ao ponto de coordenadas (220,10).
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="250" height="150"> <desc>Linha reta criada pelo Maujor para uso no site SVG</desc> <title>Formas básicas - Linha reta</title> <line x1="20" y1="20" x2="240" y2="120" stroke-width="2" stroke="red" /> <line x1="5" y1="140" x2="220" y2="10" stroke-width="5" stroke="blue" /> </svg>
A renderização do código mostrado é conforme a seguir.
Nota: O contorno na cor laranja delimita a área total de criação definida em 250px x 150px no elemento svg
Notar que se trata de uma linha na cor vermelha e outra na cor azul, cada uma delas unindo dois conforme as coordenadas x e y definidas no código. A espessura da linha é definida pelo atributo stroke-width e a cor da linha pelo atributo stroke. Omitindo-se o atributo para a espessura ela será tomada como igual a 1px, contudo a declaração da cor da linha não poderá ser omitida, pois não uma cor padrão e se for omitida a linha não será visível.
Atributo stroke-line-cap
O atributo stroke-line-cap define o formato da extremidade de uma linha. Os valores possíveis para este atributo são: butt, square e round.
Observe a aplicação destes três valores de atributo em três linhas difrentes conforme mostrado a seguir:
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="250" height="150"> <desc>Linha reta criada pelo Maujor para uso no site SVG</desc> <title>Formas básicas - Linha reta</title> <line x1="30" y1="30" x2="200" y2="30" stroke="red" stroke-width="20" stroke-line-cap="butt" /> <line x1="30" y1="60" x2="200" y2="60" stroke="red" stroke-width="20" stroke-line-cap="square" /> <line x1="30" y1="100" x2="200" y2="100" stroke="red" stroke-width="20" stroke-line-cap="round" /> </svg>
A renderização do código mostrado é conforme a seguir.
Nota: O contorno na cor laranja delimita a área total de criação definida em 250px x 150px no elemento svg
Notar que a diferença entre butt e square é que para este bem com para round o acabamento da extremidade se faz com acréscimo do comprimento total da linha.
Atributo stroke-dasharray
O atributo stroke-dasharray destina-se a definir linhas tracejadas. O valor possível para este atributo é uma sequência de números separados por vírgula.
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="250" height="170"> <desc>Linha reta criada pelo Maujor para uso no site SVG</desc> <title>Formas básicas - Linha reta</title> <line x1="20" y1="25" x2="240" y2="25" stroke="blue" stroke-width="2" stroke-dasharray="5" /> <line x1="20" y1="55" x2="240" y2="55" stroke="red" stroke-width="5" stroke-dasharray="5,10" /> <line x1="20" y1="85" x2="240" y2="85" stroke="lime" stroke-width="10" stroke-dasharray="5,10,2,5" /> <line x1="20" y1="115" x2="240" y2="115" stroke="black" stroke-width="15" stroke-dasharray="5,10,2" /> <line x1="20" y1="145" x2="240" y2="145" stroke="fuchsia" stroke-width="20" stroke-dasharray="10,5,30" /> </svg>
A renderização do código mostrado é conforme a seguir.
Nota: O contorno na cor laranja delimita a área total de criação definida em 250px x 170px no elemento svg
Criamos cinco linhas com espessuras diferentes e com diferentes valores para o atributo stroke-dasharray. Os números, separados por vírgula, deste atributo, representam um comprimento em pixel e a sequência em que são definidos determina o estado 'ligado'/'desligado'. Para melhor entender o mecanismo de aplicação dos valores vamos considerar a seguinte declaração:
stroke-dasharray = "5,10,2"
Notar que a soma dos comprimentos resulta em 5+10+2 = 17px. Se o comprimento da linha a aplicar o atributo ultrapassar 17px, os números se repetem na mesma sequência (múltiplos de 17px) até completar o comprimento total da linha (por exemplo: 5,10,2,5,10,2,5,10,2,5,10,2,5,10,2...
Na sequência formada, como mostrado anteriormente, ao primeiro número é atribuído o estado 'ligado', ao segundo 'desligado', ao terceiro 'ligado', ao quarto 'desligado' e assim por diante.
Mas, o que significa 'ligado' e 'desligado'?
'Ligado' significa que o comprimento em pixel forma uma parte cheia do tracejado e 'desligado' a parte vazia (ou transparente).
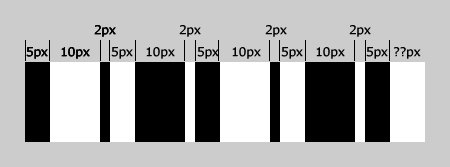
A figura a seguir mostra o mecanismo de aplicação do tracejado conforme o exemplo que acabamos de ver.

Suponde que a cor da linha seja preta e a cor do fundo branca, na figura a mostrada as partes na cor preta são os segmentos no estado 'ligado' e na cor branca no estado 'desligado'.
Fizemos o comprimento total da linha igual a 80px, portanto quatro repetições de 17px resultam em 68px. A quinta repetição será cortada de modo a perfazer um total de 80-68 =12px o que significa o primeiro módulo de 5px mais 7px do segundo módulo (de 10px), portando o comprimento final não identificado (??px) na figura é de 7px.
Retorne às cinco linhas coloridas mostradas anteriomente e analise a aplicação deste mecanismo em cada uma delas. Notar que é possível criar infinitas combinações de tracejado. Analise a diferença dos efeitos criados quando se define uma quantidade par ou ímpar de números como valor deste atributo.
Usando este atributo é possível criar tracejado com duas ou mais cores. Vejamos como criar um tracejado com duas cores. Notar que o estado 'desligado' faz com que a linha fique transparente no comprimento correspondente. Assim, se definirmos duas linhas, uma de cada cor e aplicarmos tracejado na linha mais à frente, a cor da linha atrás será revelada criando um tracejado de duas cores.
Em marcação SVG, tal como ocorre com marcação HTML os elementos declarados posteriormente no código têm z-index maior, ou seja, elementos declarados antes são encobertos por aqueles a eles sobrepostos declarados depois.
Observe a marcação mostrada a seguir.
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="250" height="170"> <desc>Linha reta criada pelo Maujor para uso no site SVG</desc> <title>Formas básicas - Linha reta</title> <line x1="20" y1="45" x2="240" y2="45" stroke="blue" stroke-width="30" /> <line x1="20" y1="45" x2="240" y2="45" stroke="red" stroke-width="30" stroke-dasharray="5,10" /> <line x1="20" y1="120" x2="240" y2="120" stroke="lime" stroke-width="30" /> <line x1="20" y1="120" x2="240" y2="120" stroke="black" stroke-width="30" stroke-dasharray="5,10,2" /> </svg>
A renderização do código mostrado é conforme a seguir.
Nota: O contorno na cor laranja delimita a área total de criação definida em 250px x 170px no elemento svg
É possível obter tracejado com mais de duas cores. Fica como exercício para você testar seu entendimento do mecanismo de aplicação do tracejado em linhas.
Opacidade
As cores da linha podem ser definidas com opacidade. Usamos o atributo stroke-opacity para definir um valor de opacidade. O grau de opacidade varia de 1 (cor totalmente opaca ou cor sólida) até 0 (transparência total ou ausência da cor).
Observe o código a seguir que cria cinco linhas retas iguais na cor laranja com aplicação de diferentes graus de opacidade.
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="350" height="170"> <desc>Linha reta criada pelo Maujor para uso no site SVG</desc> <title>Formas básicas - Linha reta</title> <line x1="20" y1="25" x2="240" y2="25" stroke="orange" stroke-width="20" stroke-opacity="1" /> <line x1="20" y1="55" x2="240" y2="55" stroke="orange" stroke-width="20" stroke-opacity=".8" /> <line x1="20" y1="85" x2="240" y2="85" stroke="orange" stroke-width="20" stroke-opacity=".6" /> <line x1="20" y1="115" x2="240" y2="115" stroke="orange" stroke-width="20" stroke-opacity=".4" /> <line x1="20" y1="145" x2="240" y2="145" stroke="orange" stroke-width="20" stroke-opacity=".2" /> </svg>
A renderização do código mostrado é conforme a seguir.
Nota: O contorno na cor laranja delimita a área total de criação definida em 350px x 170px no elemento svg
Navegação
Links relacionados
Visitantes: Hoje: 65 Total: 101.406