Sistema de coordenadas
Objetivo: Nessa matéria mostraremos o sistema de coordenadas que serve de referência para construção de gráficos SVG.
Sistema cartesiano
A criação de gráficos SVG, basicamente, consiste na definição de uma série de pontos em um espaço bi-dimensional. Pontos esses que quando interligados definem uma forma. Por exemplo: dois pontos definem uma reta; três pontos não colineares definem um triângulo; um ponto e um comprimento definem uma circunferência e assim por diante.
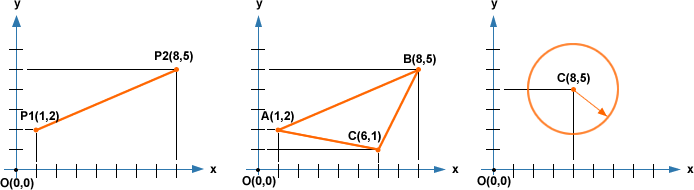
No nosso velho conhecido sistema cartesiano as formas citadas são representadas como mostrado a seguir.

Formas simples como as descritas e formas complexas como a de uma rosácea (link abre em outra janela) são definidas como uma sucessão de pontos.
Cartesiano para XML
Uma das características da linguagem XML é que podemos "inventar" os elementos da marcação. Poderíamos, por exemplo, inventar o elemento <livro></livro> para armazenar informações sobre um livro. Da mesma forma poderíamos inventar um elemento (linha) <line></line> para armazenar informações sobre uma linha, ou um elemento (círculo) <circle></circle> para armazenar informações sobre um círculo.
Assim, para criar as três formas mostradas nos gráficos cartesianos anteriores poderíamos escrever uma marcação XML como mostradas a seguir.
<line x1="1" y1="2" x2="8" y2="5"></line> .
<line x1="1" y1="2" x2="8" y2="5"></line> <line x1="8" y1="5" x2="6" y2="1"></line> <line x1="6" y1="1" x2="1" y2="2"></line>
<circle cx="8" cy="5" r="2"></circle> .
Sistema cartesiano para a web
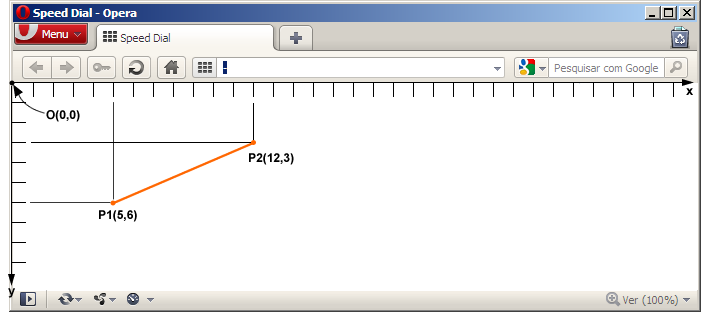
O sistema cartesiano para a web é semelhante ao sistema cartesiano matemático. A única diferença é o ponto origem O(0,0). Enquanto na matemática, o quadrante das coordenadas positivas tem sua a origem no canto inferior esquerdo, como mostrado na figura anterior, na web a origem é o canto superior esquerdo da tela (ou da área de renderização) com a coordenada horizontal x positiva no sentido da esquerda para a direita e a coordenada vertical y positiva no sentido de cima para baixo, como mostrado na figura a seguir.

Tal como no sistema cartesiano da matemática, na web também são admitidos valores negativos para as coordenadas. Declarar um valor de x negativo implica em posicionar o ponto fora da tela e à esquerda, e, uma coordenada y negativa posiciona fora da tela e acima. Notar ainda que para posicionar fora da tela à direita ou abaixo basta declarar coordenadas com valor maior do que as dimensões horizontal e vertical da tela (a resolução).
Mas por que alguém iria querer posicionar um gráfico fora da tela? Isso poderá ser bastante útil em animações quando pretendemos obter um efeito de entrada de um objeto gráfico na tela.
Navegação
Links relacionados
Visitantes: Hoje: 28 Total: 108.332